chrome ディベロッパーツール 「Coverage」
chromeのディベロッパーツールでCoverage機能を知っているでしょうか??
chrome 59 から使えるようになった機能ですので、使いたい場合はバージョンUPをしましょう。
js and css coverage
どのような機能かというと、使用・不使用のcssとjsのコードを表示してくれる便利な機能になります。
使い方
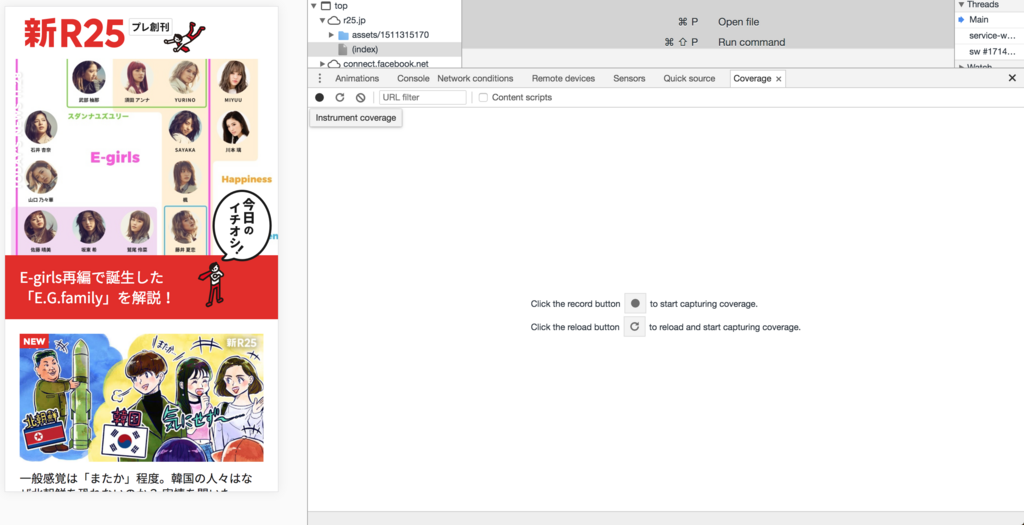
 chromeのディベロッパーツールを開いて、Coverageタブを開きます。
chromeのディベロッパーツールを開いて、Coverageタブを開きます。
 レコードボタンを押してトレースを開始します。
レコードボタンを押してトレースを開始します。
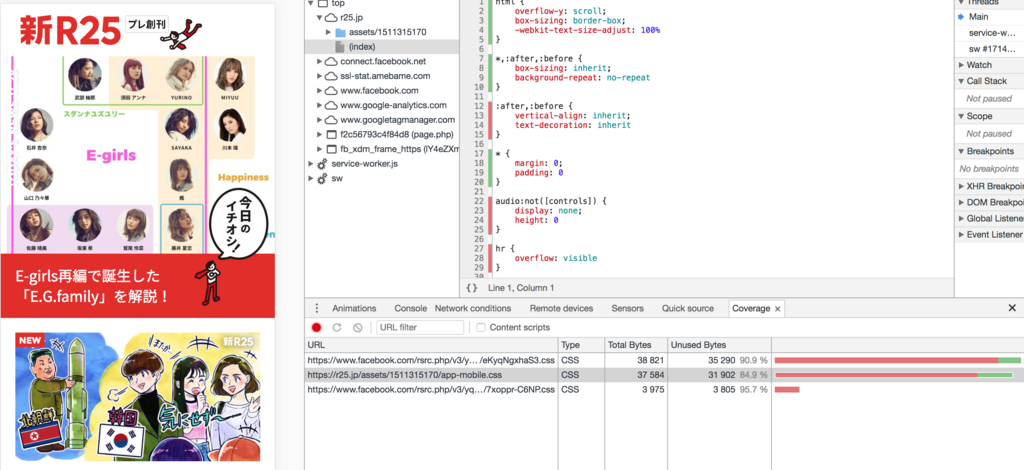
 そうすると表示されているページで使用されているコードは
そうすると表示されているページで使用されているコードは緑、不使用のコードは赤で色が付いて表示されるようになります。
最後に
不要なコードを見つけることができるのでとても便利です。コードの改善にぜひご活用ください。