sketchで透明度を簡単に変更する
あるレイヤーのopacityを調節する時にinspector内にあるopacityを設定する箇所でいじれます。

ここで設定することもできますが、やっぱりショートカットキーを使ってさくさく操作したいところ。
そこで1~9のキーを押すことで簡単にopacityを変更することが出来ます。

1を押せば10%になりますし、2を押せば20%、3を押せば…。
素早く1 2 と押すと12%になります。
sublimeText 戻るショートカットキー
こんばんは。chocotakaです。
コーディング中に入力した内容を無かったことにしたかったり、入力前に戻りたいに使うショートカットキーは
cmd + Z
このキーはとてもよく使います。
しかし過去に戻りたい時にたまにあるのが、cmd + zで戻りすぎてしまう時。
カーソルの移動までも含めて戻りたい時に使えるコマンドが
cmd + U
これでより細かい過去に戻ることが出来ます。
逆のコマンドは
cmd + shift + U
です。
cssでカスタムイージング
URIとURLとURN
Webを支える技術 ── HTTP,URI,HTML,そしてREST(WEB+DB PRESS plusシリーズ)|gihyo.jp … 技術評論社
先日購入した本から1つ。
世間一般的に使われている言葉でURLがあります。
URLはサイトのアドレスを指す時に使ったりしますが、正しい名称はURIです。
正確に言うとURIはURLとURNの総称です。
URNは例えばこのようなものurn:isbn:1111111
例のisbnは世界基準で決まっている書籍のIDになります。
- URL: Location/リソースの場所
- URN:Name/リソースの名前
- URI:Identifer/リソースを識別
URIという言葉は普段使わないですが、実際の総称はURIという事を知る事ができました。
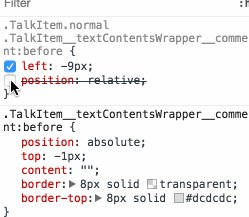
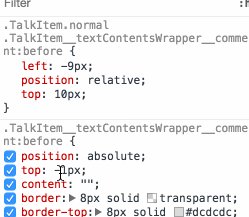
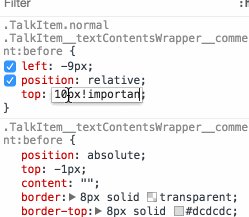
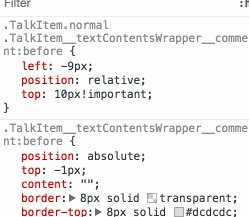
【css】 クラスの付け替えで擬似要素は上書きできない?(解答編)
先日書いたこちらの記事
【css】 クラスの付け替えで擬似要素は上書きできない? - chocotakaの日記
こちらchromeの仕様のようで、safariやfirefoxで検証した結果上書きする事が出来ていました。
もしこのような実装にぶつかることがありましたら、気をつけてみるのはよいかもしれません。