URIとURLとURN
Webを支える技術 ── HTTP,URI,HTML,そしてREST(WEB+DB PRESS plusシリーズ)|gihyo.jp … 技術評論社
先日購入した本から1つ。
世間一般的に使われている言葉でURLがあります。
URLはサイトのアドレスを指す時に使ったりしますが、正しい名称はURIです。
正確に言うとURIはURLとURNの総称です。
URNは例えばこのようなものurn:isbn:1111111
例のisbnは世界基準で決まっている書籍のIDになります。
- URL: Location/リソースの場所
- URN:Name/リソースの名前
- URI:Identifer/リソースを識別
URIという言葉は普段使わないですが、実際の総称はURIという事を知る事ができました。
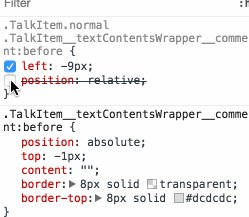
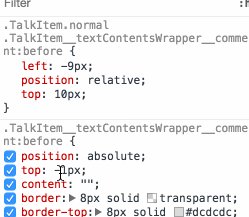
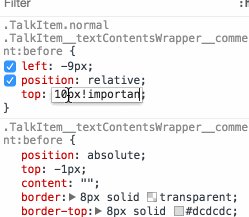
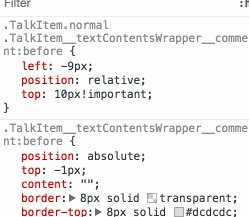
【css】 クラスの付け替えで擬似要素は上書きできない?(解答編)
先日書いたこちらの記事
【css】 クラスの付け替えで擬似要素は上書きできない? - chocotakaの日記
こちらchromeの仕様のようで、safariやfirefoxで検証した結果上書きする事が出来ていました。
もしこのような実装にぶつかることがありましたら、気をつけてみるのはよいかもしれません。
【css】特定の属性を持つ要素に適用する
cssで表現できる事がどんどん増えていますが、意外と知られてなかったり知っておくと便利な方法があります。
今回はその中の1つの、特定の属性を持つ要素にcssを適用する。
a[title] {
color: red;
}
見慣れない書き方の人もいると思いますが、この指定の仕方だとtitle属性のあるaタグにcolor: redが適用されます。
自分も使う事がほとんどないので見慣れないですが、いざという時に知っておくと役に立つ事だと思います。
おすすめの本①
プログラマーとして知識力UPとしておすすめの本を紹介①です。というよりおすすめしていただいた本です。
Webを支える技術 ── HTTP,URI,HTML,そしてREST(WEB+DB PRESS plusシリーズ)|gihyo.jp … 技術評論社
今回こちらをamazonでポチりました。
プログラミング力以前に知っておくべき知識をしっかり身につけて理解するのが目的です。
1つ1つちゃんと自分の中でハラ落ちしないでいる事もしっかり読んで理解してみようと思います。
この本を読んでみた感想だったり、理解した内容もこれから書いていきたいと思います。