IEの互換表示対策
IEのレンダリング
みんな大好きIE。 バージョン毎にレンダリング方法が変わるとてもやっかいなブラウザです。 ChromeやSafari、Firefoxだとちゃんと表示されているのにIEだけ崩れて表示されていたりすることはよくある事です。 バージョンが古い方がもちろん表示崩れがよく起きたりします。 できるだけ最新のバージョンでの表示をしたいですね。
レンダリングバージョンの標準を最新に
IEはレンダリングバージョンを変えることができます。 互換表示ボタンが備わっていてそれを押してしまうと、従来のバージョンで表示できるようレンダリングバージョンを変えてしまいます。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
このmetaタグを設定しておくと、使用しているIEの最新バージョンで常に表示してくれるようになります。 IE10ならIE10。IE8ならIE8。
互換表示ボタンを押してしまって、戻すのを忘れると常に互換表示状態のままになってしまうので、それを避けるのにも有効です。
低速度回線での検証
あけましておめでとうございます。
普段から安定した回線で開発をしたりしていると、つい低速度の回線環境での表示がどのようになっているか見落としがちになってしまいます。
そこでChromeディベロッパーツールのNetworkタブで簡単に回線の調節をする事ができます。
設定変更
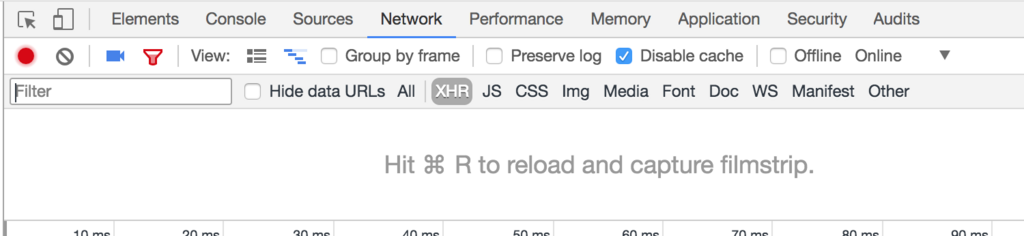
さっそくディベロッパーツールを開いて、Networkタブを選択してみましょう。

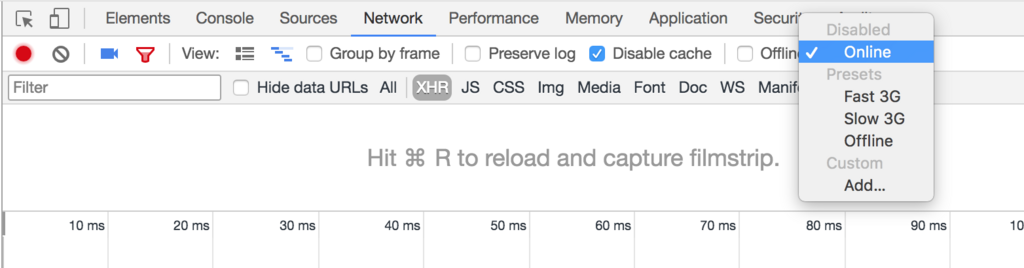
右上にOnlineとなってるセレクターがあるのでそこをクリックすると

のように回線の種類が表示されます。
Slow 3Gとあるので試しに選択して、ページをリロードしてみると今までサクサク動いていたページもモッサリになります。
カスタマイズ
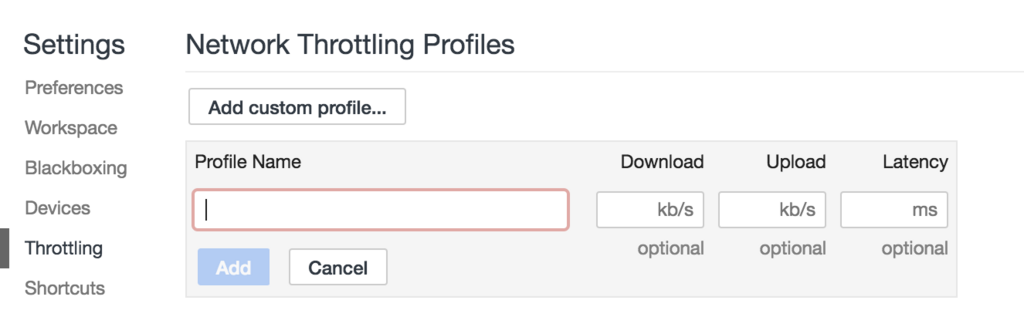
さらに一番下にあるAddを選択すると図のように自分で好きなようにカスタマイズが可能なので、検証してみたい速度に設定することが可能です。

メタ theme-color
theme-color
GoogleのiOS アプリやAndroidのChromeでWebサイトにtheme-colorを設定すると、アドレスバーの色を設定することができます。
実装方法
<meta name="theme-color" content="#ffffff">
head内にmetaタグを設定するだけです。contentに設定されたカラーコードの色に変化します。
実用性
これを設定したことによって何かに大きく影響があるというわけではありませんが、少しは他のサイト差別化したりサイトの特色を出したりすることができるのではないでしょうか。
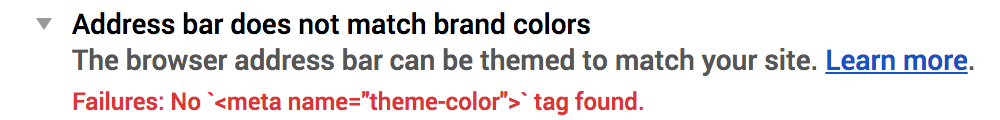
他にlighthouseのスコアには設定していないと突っ込まれたりしているようなので、スコアを気にしている人は設定するのもいいかもしれません。

font-display
webフォントの読み込み
ローカルフォントがあれば読み込みに時間はあまりかかりませんが、webフォントの場合はローカルフォントと比べると読み込みに時間がかかってしまいます。
この影響でページのロードをしてからテキストが表示されるまでの間にユーザを待たせてしまう事があります。
font-displayというCSSプロパティで、webフォントを読み終えるまではローカルフォントを代替的にロードし、テキストの表示をする事ができます。
使用例
@font-face {
font-family: "sample";
font-weight: 400;
font-style: normal;
src: url("font.ttf") format("ttf");
font-display: swap;
}
p {
font-family: "sample", sans-serif;
}
これによってpタグによって表示されるテキストは設定されたwebフォントが読み込まれるまでは一時的に、sans-serifでテキストの表示をされるようになります。
chrome ディベロッパーツール 「Coverage」
chromeのディベロッパーツールでCoverage機能を知っているでしょうか??
chrome 59 から使えるようになった機能ですので、使いたい場合はバージョンUPをしましょう。
js and css coverage
どのような機能かというと、使用・不使用のcssとjsのコードを表示してくれる便利な機能になります。
使い方
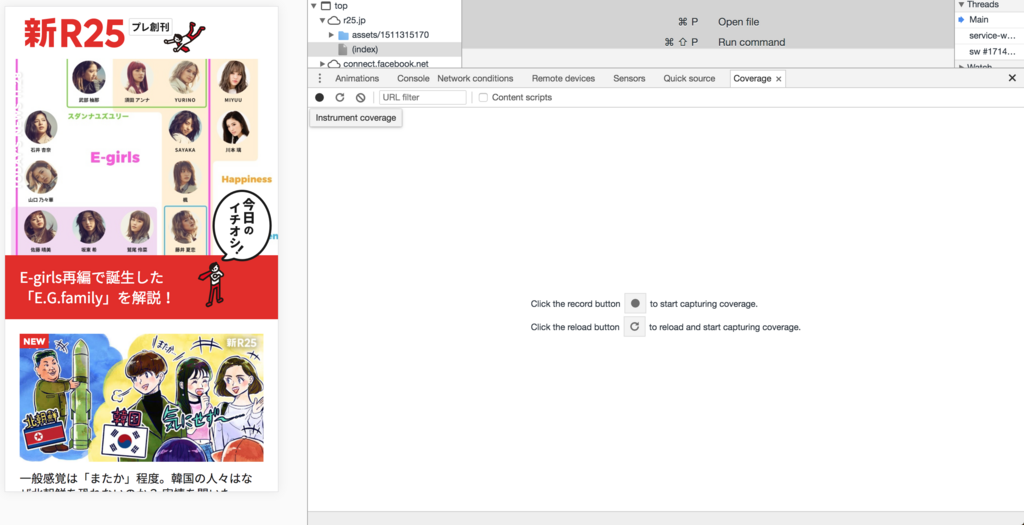
 chromeのディベロッパーツールを開いて、Coverageタブを開きます。
chromeのディベロッパーツールを開いて、Coverageタブを開きます。
 レコードボタンを押してトレースを開始します。
レコードボタンを押してトレースを開始します。
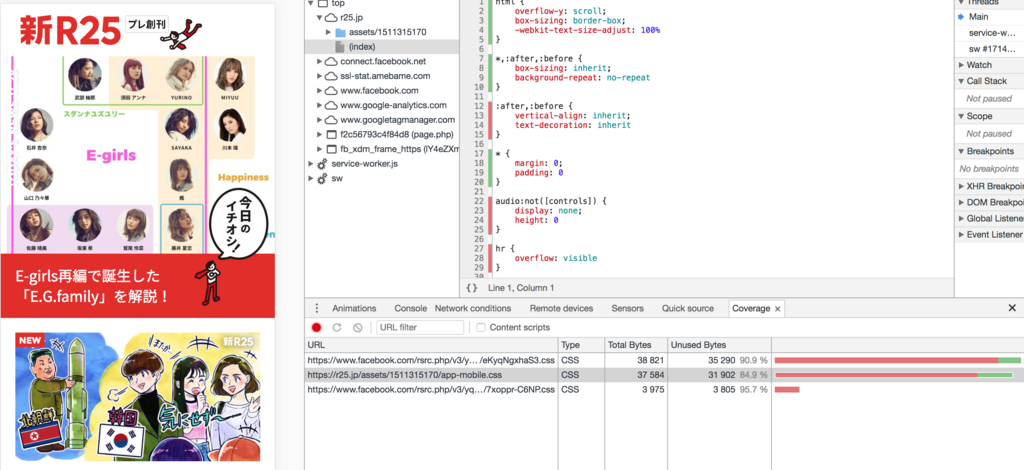
 そうすると表示されているページで使用されているコードは
そうすると表示されているページで使用されているコードは緑、不使用のコードは赤で色が付いて表示されるようになります。
最後に
不要なコードを見つけることができるのでとても便利です。コードの改善にぜひご活用ください。
お勉強
お勉強させていただきやす

picture要素
picture要素とは
HTML5.1で新しく加わった要素の一つで、モバイル/タブレット/パソコンと画面解像度に最適化された画像を設定するのに javascriptやcssでごにょごにょする必要があったのを解決する、とても便利な要素です。
使ってみよう
<picture> <source media="(min-width: 700px)" srcset="sample1.jpg"> <source media="(min-width: 300px)" srcset="sample2.jpg"> <img src="default.jpg"> </picture>
このように、pictureで囲って使用します。
sourceのmedia属性にcssのメディアクエリのような書き方で、ディスプレイのサイズの指定が可能です。
img要素はデフォルトの画像を指定します。
ここで気をつけて欲しいのはimg要素は必ず最後に指定することです。
img要素をsource要素より先に指定してしまうと、image要素の後のsourceは無視されてしまいます。
画像解像度を設定できるsrcsetタグ
macのlatinaディスプレイのように高解像度の場合、画像サイズが2倍の画像を使うなんてことはよくあることだと思います。
そこでもう一つ便利なのがsrcsetタグです。
<picture>
<source
media="(min-width: 768px)"
srcset="sample.jpg, sample_1.5x.jpg 1.5x, sample_2x.jpg 2x"
/>
</picture>
このように、srcsetタグの画像を指定した後に1.5x 2xと指定する事で、1.5倍のサイズ、2倍のサイズと簡単に対応することができます。
レスポンシブとの相性がとても良いですし、画像の最適化のために活躍する要素です。